Datalist control Example in asp.net
Database creation:
First crete database and create a datatable as follows:

use identity for ProductId
then add data to that table as follows
Now go to file new website
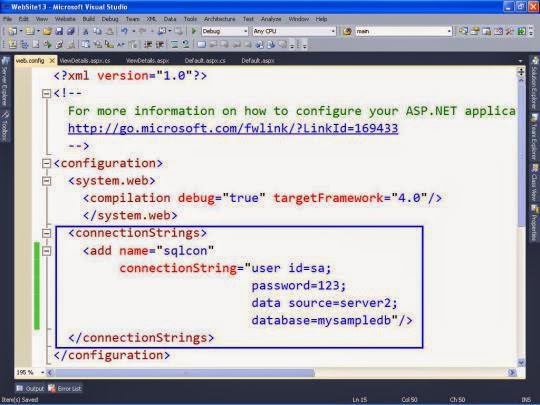
then open web.config file and add connection strings tag and write connection string as follows:
add images to ur project directory as follows:
and add new webform and place a datalist control as follows:
SourceCode:(Default.aspx)
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head id=”Head1″ runat=”server”>
<title></title>
</head>
<body>
<form id=”form2″ runat=”server”>
<div>
<asp:DataList ID=”DataList1″ runat=”server” RepeatColumns=”4″
onitemcommand=”DataList1_ItemCommand”>
<ItemTemplate><asp:Panel ID=”Panel1″ runat=”server” BorderColor=”#FF9933″
BorderWidth=”3px” Height=”380px” Width=”270px”>
<table height=”150″ >
<tr >
<td width=”75%” style=”color: #FF0000; font-weight: bold” align=”center”>
<asp:ImageButton ID=”Image1″ runat=”server” ImageUrl=’<%#Eval(“ProductImage”) %>‘ CommandName=”ViewDetails” CommandArgument=’<%#Eval(“ProductId”) %>‘></asp:ImageButton>
</td>
</tr>
<tr >
<td width=”75%” style=”color: #0000FF; font-weight: bold”>
<asp:Label ID=”lbl” runat=”server” Text=’<%# Eval(“ProductName”) %>‘></asp:Label></td></tr>
<tr >
<td width=”50%” style=”color: #009900; font-weight: bold”>
<span style=”color: Black; font-weight: bold;“>ProductDetails:</span><br />
<asp:Label ID=”lbl2″ runat=”server” Text=’<%#Eval(“ProductDescription”) %>‘></asp:Label>
</td>
</tr>
<tr >
<td width=”75%” style=”color: #FF0000; font-weight: bold”><span style=”color: Black; font-weight: bold;“>Price:</span>
<br /><asp:Label ID=”lbl3″ runat=”server” Text=’<%#Eval(“ProductCost”) %>‘></asp:Label>
</td>
</tr>
<tr>
<td align=”Right”>
<asp:LinkButton ID=”LinkButton1″ runat=”server”
Font-Underline=”False” style=”font-weight: 700; color: Black” CommandName=”ViewDetails” CommandArgument=’<%#Eval(“ProductId”) %>‘ BackColor=”#FF9933″>ViewDeatils</asp:LinkButton>
</td></tr>
</table> </asp:Panel>
</ItemTemplate>
</asp:DataList>
</div>
</form>
</body>
</html>
<head id=”Head1″ runat=”server”>
<title></title>
</head>
<body>
<form id=”form2″ runat=”server”>
<div>
<asp:DataList ID=”DataList1″ runat=”server” RepeatColumns=”4″
onitemcommand=”DataList1_ItemCommand”>
<ItemTemplate><asp:Panel ID=”Panel1″ runat=”server” BorderColor=”#FF9933″
BorderWidth=”3px” Height=”380px” Width=”270px”>
<table height=”150″ >
<tr >
<td width=”75%” style=”color: #FF0000; font-weight: bold” align=”center”>
<asp:ImageButton ID=”Image1″ runat=”server” ImageUrl=’<%#Eval(“ProductImage”) %>‘ CommandName=”ViewDetails” CommandArgument=’<%#Eval(“ProductId”) %>‘></asp:ImageButton>
</td>
</tr>
<tr >
<td width=”75%” style=”color: #0000FF; font-weight: bold”>
<asp:Label ID=”lbl” runat=”server” Text=’<%# Eval(“ProductName”) %>‘></asp:Label></td></tr>
<tr >
<td width=”50%” style=”color: #009900; font-weight: bold”>
<span style=”color: Black; font-weight: bold;“>ProductDetails:</span><br />
<asp:Label ID=”lbl2″ runat=”server” Text=’<%#Eval(“ProductDescription”) %>‘></asp:Label>
</td>
</tr>
<tr >
<td width=”75%” style=”color: #FF0000; font-weight: bold”><span style=”color: Black; font-weight: bold;“>Price:</span>
<br /><asp:Label ID=”lbl3″ runat=”server” Text=’<%#Eval(“ProductCost”) %>‘></asp:Label>
</td>
</tr>
<tr>
<td align=”Right”>
<asp:LinkButton ID=”LinkButton1″ runat=”server”
Font-Underline=”False” style=”font-weight: 700; color: Black” CommandName=”ViewDetails” CommandArgument=’<%#Eval(“ProductId”) %>‘ BackColor=”#FF9933″>ViewDeatils</asp:LinkButton>
</td></tr>
</table> </asp:Panel>
</ItemTemplate>
</asp:DataList>
</div>
</form>
</body>
</html>
SourceCode:(ViewDetails.aspx)
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head id=”Head1″ runat=”server”>
<title></title>
<style type=”text/css”>
.style1
{
width: 100%;
}
.style2
{
width: 369px;
}
</style>
</head>
<body>
<form id=”form2″ runat=”server”>
<div>
<table class=”style1″>
<tr>
<td class=”style2″>
<asp:Image ID=”Image1″ runat=”server” Height=”361px” Width=”369px” />
</td><td>
<table class=”style1″>
<tr>
<td style=”color: #0000FF; font-weight: 700″ >
<span style=”color: Black; font-weight: bold;“>Modal:</span><br /><asp:Literal ID=”Literal1″ runat=”server”></asp:Literal>
</td>
</tr>
<tr>
<td style=”font-weight: 700; color: #009933″ >
<span style=”color: Black; font-weight: bold;“>ProductDetails:</span><br /><asp:Literal ID=”Literal2″ runat=”server”></asp:Literal>
</td>
</tr>
<tr>
<td style=”font-weight: 700; color: #FF0000″ >
<span style=”color: Black; font-weight: bold;“>Price:</span><br /><asp:Literal ID=”Literal3″ runat=”server”></asp:Literal>
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
<head id=”Head1″ runat=”server”>
<title></title>
<style type=”text/css”>
.style1
{
width: 100%;
}
.style2
{
width: 369px;
}
</style>
</head>
<body>
<form id=”form2″ runat=”server”>
<div>
<table class=”style1″>
<tr>
<td class=”style2″>
<asp:Image ID=”Image1″ runat=”server” Height=”361px” Width=”369px” />
</td><td>
<table class=”style1″>
<tr>
<td style=”color: #0000FF; font-weight: 700″ >
<span style=”color: Black; font-weight: bold;“>Modal:</span><br /><asp:Literal ID=”Literal1″ runat=”server”></asp:Literal>
</td>
</tr>
<tr>
<td style=”font-weight: 700; color: #009933″ >
<span style=”color: Black; font-weight: bold;“>ProductDetails:</span><br /><asp:Literal ID=”Literal2″ runat=”server”></asp:Literal>
</td>
</tr>
<tr>
<td style=”font-weight: 700; color: #FF0000″ >
<span style=”color: Black; font-weight: bold;“>Price:</span><br /><asp:Literal ID=”Literal3″ runat=”server”></asp:Literal>
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
CodeBehind:(Default.aspx.cs)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
using System.Configuration;public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
GetData();
}
public void GetData()
{
SqlConnection con = new SqlConnection(ConfigurationManager.ConnectionStrings["sqlcon"].ConnectionString);
SqlCommand cmd = new SqlCommand(“select * from Laptops”, con);
SqlDataAdapter da = new SqlDataAdapter(cmd);
DataSet ds = new DataSet();
da.Fill(ds);
DataList1.DataSource = ds.Tables[0].DefaultView;
DataList1.DataBind();
}
protected void DataList1_ItemCommand(object source, DataListCommandEventArgs e)
{
if (e.CommandName == “ViewDetails”)
{
Response.Redirect(“ViewDetails.aspx?Id=” + e.CommandArgument.ToString());
}
}
}
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
using System.Configuration;public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
GetData();
}
public void GetData()
{
SqlConnection con = new SqlConnection(ConfigurationManager.ConnectionStrings["sqlcon"].ConnectionString);
SqlCommand cmd = new SqlCommand(“select * from Laptops”, con);
SqlDataAdapter da = new SqlDataAdapter(cmd);
DataSet ds = new DataSet();
da.Fill(ds);
DataList1.DataSource = ds.Tables[0].DefaultView;
DataList1.DataBind();
}
protected void DataList1_ItemCommand(object source, DataListCommandEventArgs e)
{
if (e.CommandName == “ViewDetails”)
{
Response.Redirect(“ViewDetails.aspx?Id=” + e.CommandArgument.ToString());
}
}
}
CodeBehind:(ViewDetails.aspx.cs)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
using System.Configuration;public partial class ViewDetails : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
GetData();
}
public void GetData()
{
string Id = Request["Id"].ToString();
SqlConnection con = new SqlConnection(ConfigurationManager.ConnectionStrings["sqlcon"].ConnectionString);
SqlCommand cmd = new SqlCommand(“select * from Laptops where ProductId = “ + Id, con);
SqlDataAdapter da = new SqlDataAdapter(cmd);
DataSet ds = new DataSet();
da.Fill(ds);
Image1.ImageUrl = ds.Tables[0].Rows[0][4].ToString();
Literal1.Text = ds.Tables[0].Rows[0][1].ToString();
Literal2.Text = ds.Tables[0].Rows[0][3].ToString();
Literal3.Text = ds.Tables[0].Rows[0][2].ToString();
}
}
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
using System.Configuration;public partial class ViewDetails : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
GetData();
}
public void GetData()
{
string Id = Request["Id"].ToString();
SqlConnection con = new SqlConnection(ConfigurationManager.ConnectionStrings["sqlcon"].ConnectionString);
SqlCommand cmd = new SqlCommand(“select * from Laptops where ProductId = “ + Id, con);
SqlDataAdapter da = new SqlDataAdapter(cmd);
DataSet ds = new DataSet();
da.Fill(ds);
Image1.ImageUrl = ds.Tables[0].Rows[0][4].ToString();
Literal1.Text = ds.Tables[0].Rows[0][1].ToString();
Literal2.Text = ds.Tables[0].Rows[0][3].ToString();
Literal3.Text = ds.Tables[0].Rows[0][2].ToString();
}
}
DownloadSamplecode
If you are searching life partner. your searching end with kpmarriage.com. now kpmarriage.com offer free matrimonial website which offer free message, free chat, free view contact information. so register here : kpmarriage.com- Free matrimonial website





0 comments:
Post a Comment