Suggested Videos
Part 168 - Customizing recaptcha control
Part 169 - Save image to database using asp.net
Part 170 - Load image from database in asp.net
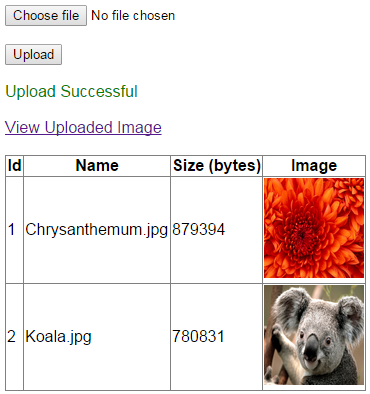
In this video we will discuss how to retrieve images from database and display them in gridview using c# and asp.net. This is continuation to Parts 169 and 170. Please watch Parts 169 and 170 from ASP.NET tutorial for beginners tutorial.
When the web page initially loads, all the images should be retrieved from the database table and displayed in the GridView control. When you click upload button, the new image should be uploaded to the database, and the GridView should refresh and display the image you just uploaded.

Webform HTML
Part 168 - Customizing recaptcha control
Part 169 - Save image to database using asp.net
Part 170 - Load image from database in asp.net
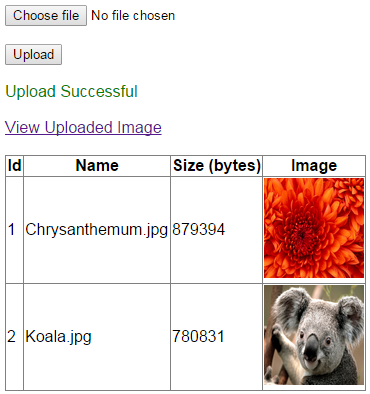
In this video we will discuss how to retrieve images from database and display them in gridview using c# and asp.net. This is continuation to Parts 169 and 170. Please watch Parts 169 and 170 from ASP.NET tutorial for beginners tutorial.
When the web page initially loads, all the images should be retrieved from the database table and displayed in the GridView control. When you click upload button, the new image should be uploaded to the database, and the GridView should refresh and display the image you just uploaded.

Webform HTML
<asp:FileUpload ID="FileUpload1" runat="server" />
If you are searching life partner. your searching end with kpmarriage.com. now kpmarriage.com offer free matrimonial website which offer free message, free chat, free view contact information. so register here : kpmarriage.com- Free matrimonial website

0 comments:
Post a Comment