Suggested Videos
Part 150 - Default content in contentplaceholder of a master page
Part 151 - Assigning a master page dynamically
Part 152 - Master page content page user control life cycle
As the name speaks for itself, Menu control in asp.net is used to display a menu in an asp.net web application.
The content for the Menu control can be specified directly in the control or the menu control can be bound to a data source. We will discuss data binding in a later video session.
In this video, let's discuss specifying the contents directly in the control. A Menu control is a collection of MenuItem objects.
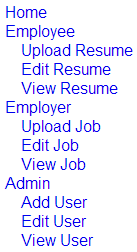
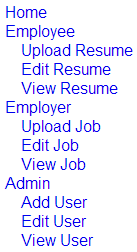
To get a menu as shown in the image below,

we would configure the menu control as shown below.
<asp:Menu ID="Menu1" runat="server">
<Items>
<asp:MenuItem NavigateUrl="~/Home.aspx" Text="Home" Value="Home">
</asp:MenuItem>
<asp:MenuItem NavigateUrl="~/Employee.aspx" Text="Employee" Value="Employee">
<asp:MenuItem NavigateUrl="~/UploadResume.aspx" Text="Upload Resume" Value="Upload Resume">
</asp:MenuItem>
<asp:MenuItem NavigateUrl="~/EditResume.aspx" Text="Edit Resume" Value="Edit Resume">
</asp:MenuItem>
<asp:MenuItem NavigateUrl="~/ViewResume.aspx" Text="View Resume" Value="View Resume">
</asp:MenuItem>
</asp:MenuItem>
<asp:MenuItem NavigateUrl="~/Employer.aspx" Text="Employer" Value="Employer">
<asp:MenuItem NavigateUrl="~/UploadJob.aspx" Text="Upload Job" Value="Upload Job">
</asp:MenuItem>
<asp:MenuItem NavigateUrl="~/EditJob.aspx" Text="Edit Job" Value="Edit Job">
</asp:MenuItem>
<asp:MenuItem NavigateUrl="~/ViewJob.aspx" Text="View Job" Value="View Job">
</asp:MenuItem>
</asp:MenuItem>
<asp:MenuItem NavigateUrl="~/Admin.aspx" Text="Admin" Value="Admin">
<asp:MenuItem NavigateUrl="~/AddUser.aspx" Text="Add User" Value="Add User">
</asp:MenuItem>
<asp:MenuItem NavigateUrl="~/EditUser.aspx" Text="Edit User" Value="Edit User">
</asp:MenuItem>
<asp:MenuItem NavigateUrl="~/ViewUser.aspx" Text="View User" Value="View User">
</asp:MenuItem>
</asp:MenuItem>
</Items>
</asp:Menu>
By default, the menu control is displayed using vertical orientation. If you want to change its orientation to Horizontal, use Orientation property.

<asp:Menu ID="Menu1" runat="server" Orientation="Horizontal">
By default, StaticDisplayLevels Property is set to 1. This means only the first level is statically displayed. If you want 2 levels to be displayed statically, you would set this property to 2.

<asp:Menu ID="Menu1" runat="server" StaticDisplayLevels="2">
To control the amount of time it takes for the dynamically displayed portion of a menu to disappear, use DisappearAfter property. This is in milliseconds. If you want the menu to disappear after 2 seconds, you would set it to 2000 milliseconds as shown below.
<asp:Menu ID="Menu1" runat="server" DisappearAfter="2000">

Part 150 - Default content in contentplaceholder of a master page
Part 151 - Assigning a master page dynamically
Part 152 - Master page content page user control life cycle
As the name speaks for itself, Menu control in asp.net is used to display a menu in an asp.net web application.
The content for the Menu control can be specified directly in the control or the menu control can be bound to a data source. We will discuss data binding in a later video session.
In this video, let's discuss specifying the contents directly in the control. A Menu control is a collection of MenuItem objects.
To get a menu as shown in the image below,

we would configure the menu control as shown below.
<asp:Menu ID="Menu1" runat="server">
<Items>
<asp:MenuItem NavigateUrl="~/Home.aspx" Text="Home" Value="Home">
</asp:MenuItem>
<asp:MenuItem NavigateUrl="~/Employee.aspx" Text="Employee" Value="Employee">
<asp:MenuItem NavigateUrl="~/UploadResume.aspx" Text="Upload Resume" Value="Upload Resume">
</asp:MenuItem>
<asp:MenuItem NavigateUrl="~/EditResume.aspx" Text="Edit Resume" Value="Edit Resume">
</asp:MenuItem>
<asp:MenuItem NavigateUrl="~/ViewResume.aspx" Text="View Resume" Value="View Resume">
</asp:MenuItem>
</asp:MenuItem>
<asp:MenuItem NavigateUrl="~/Employer.aspx" Text="Employer" Value="Employer">
<asp:MenuItem NavigateUrl="~/UploadJob.aspx" Text="Upload Job" Value="Upload Job">
</asp:MenuItem>
<asp:MenuItem NavigateUrl="~/EditJob.aspx" Text="Edit Job" Value="Edit Job">
</asp:MenuItem>
<asp:MenuItem NavigateUrl="~/ViewJob.aspx" Text="View Job" Value="View Job">
</asp:MenuItem>
</asp:MenuItem>
<asp:MenuItem NavigateUrl="~/Admin.aspx" Text="Admin" Value="Admin">
<asp:MenuItem NavigateUrl="~/AddUser.aspx" Text="Add User" Value="Add User">
</asp:MenuItem>
<asp:MenuItem NavigateUrl="~/EditUser.aspx" Text="Edit User" Value="Edit User">
</asp:MenuItem>
<asp:MenuItem NavigateUrl="~/ViewUser.aspx" Text="View User" Value="View User">
</asp:MenuItem>
</asp:MenuItem>
</Items>
</asp:Menu>
By default, the menu control is displayed using vertical orientation. If you want to change its orientation to Horizontal, use Orientation property.

<asp:Menu ID="Menu1" runat="server" Orientation="Horizontal">
By default, StaticDisplayLevels Property is set to 1. This means only the first level is statically displayed. If you want 2 levels to be displayed statically, you would set this property to 2.

<asp:Menu ID="Menu1" runat="server" StaticDisplayLevels="2">
To control the amount of time it takes for the dynamically displayed portion of a menu to disappear, use DisappearAfter property. This is in milliseconds. If you want the menu to disappear after 2 seconds, you would set it to 2000 milliseconds as shown below.
<asp:Menu ID="Menu1" runat="server" DisappearAfter="2000">
If you are searching life partner. your searching end with kpmarriage.com. now kpmarriage.com offer free matrimonial website which offer free message, free chat, free view contact information. so register here : kpmarriage.com- Free matrimonial website


0 comments:
Post a Comment