Suggested Videos
Part 143 - Difference between http get and http post methods
Part 144 - How to check if the request method is a GET or a POST in MVC
Part 145 - Implementing autocomplete textbox in asp.net web forms
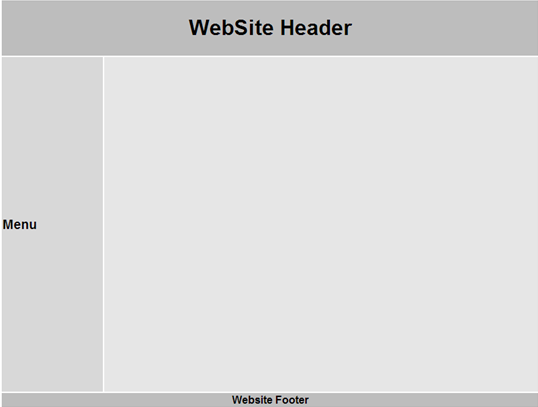
It is common for a web site to have a consistent look and behaviour across all the pages in the web application. For example, we want all the pages in our application to have the layout as shown below.

To have a layout (similar to the one above) across all our pages, without the use of master pages. There are 2 options
Option 1: Copy and paste the following HTML across all pages in the application
<table style="font-family:Arial">
<tr>
<td colspan="2" style="width:800px; height:80px; background-color:#BDBDBD;
text-align:center">
<h1>
WebSite Header
</h1>
</td>
</tr>
<tr>
<td style="height:500px; background-color:#D8D8D8; width:150px">
<h3>Menu</h3>
</td>
<td style="height:500px; background-color:#E6E6E6; width:650px">
<h2>This section changes on a page by page basis</h2>
</td>
</tr>
<tr>
<td colspan="2" style="background-color:#BDBDBD; text-align:center">
<b>Website Footer</b>
</td>
</tr>
</table>
The following are the problems with this approach
1. We have lot of duplicated HTML on every page
2. If we have to change something in the common layout, we will have to make the change in all the pages, which is time consuming and error prone.
Option 2: Implement the layout using the following user controls.
1. Header user control
2. Menu user control
3. Footer user control
The following are the problems with using user controls
1. We will end up with complicated HTML and CSS if we have to design the layout similar to the one in the above image
2. All the user controls have to be manually added on each and every page of the site
So, the best approach to have a consistent look and feel across all pages in a web application is to use master pages. We will discuss master pages in our next video.

Part 143 - Difference between http get and http post methods
Part 144 - How to check if the request method is a GET or a POST in MVC
Part 145 - Implementing autocomplete textbox in asp.net web forms
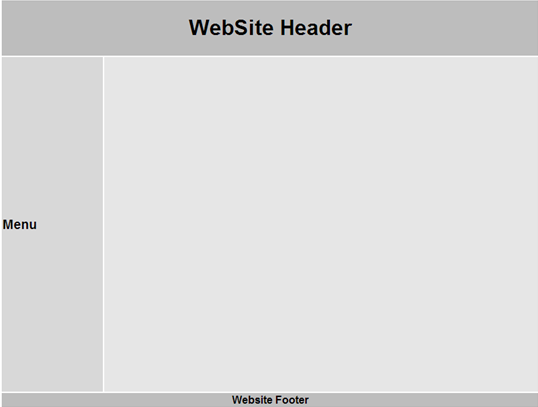
It is common for a web site to have a consistent look and behaviour across all the pages in the web application. For example, we want all the pages in our application to have the layout as shown below.

To have a layout (similar to the one above) across all our pages, without the use of master pages. There are 2 options
Option 1: Copy and paste the following HTML across all pages in the application
<table style="font-family:Arial">
<tr>
<td colspan="2" style="width:800px; height:80px; background-color:#BDBDBD;
text-align:center">
<h1>
WebSite Header
</h1>
</td>
</tr>
<tr>
<td style="height:500px; background-color:#D8D8D8; width:150px">
<h3>Menu</h3>
</td>
<td style="height:500px; background-color:#E6E6E6; width:650px">
<h2>This section changes on a page by page basis</h2>
</td>
</tr>
<tr>
<td colspan="2" style="background-color:#BDBDBD; text-align:center">
<b>Website Footer</b>
</td>
</tr>
</table>
The following are the problems with this approach
1. We have lot of duplicated HTML on every page
2. If we have to change something in the common layout, we will have to make the change in all the pages, which is time consuming and error prone.
Option 2: Implement the layout using the following user controls.
1. Header user control
2. Menu user control
3. Footer user control
The following are the problems with using user controls
1. We will end up with complicated HTML and CSS if we have to design the layout similar to the one in the above image
2. All the user controls have to be manually added on each and every page of the site
So, the best approach to have a consistent look and feel across all pages in a web application is to use master pages. We will discuss master pages in our next video.
If you are searching life partner. your searching end with kpmarriage.com. now kpmarriage.com offer free matrimonial website which offer free message, free chat, free view contact information. so register here : kpmarriage.com- Free matrimonial website


0 comments:
Post a Comment