Suggested Videos
Part 113 - Adding composite custom controls to visual studio tool box
Part 114 - Adding properties to composite custom controls
Part 115 - Solving the problems of asp.net composite custom calendar control
In this video we will discuss about adding custom event to the asp.net composite custom calendar control that we have been working with from Parts 112 to 115. Please watch Parts 112 to 115 from the asp.net video tutorial before proceeding with this video.
We have discussed about adding custom events to user controls in Parts 106 to 108. You can watch these videos from the asp.net video tutorial. Adding custom events to a composite control is similar to adding events to user controls.
There are 5 simple steps to add "DateSelected" custom event to composite custom calendar control
Step 1: Create "DateSelectedEventArgs" that will contain event data
public class DateSelectedEventArgs : EventArgs
{
private DateTime _selectedDate;
public DateSelectedEventArgs(DateTime selectedDate)
{
this._selectedDate = selectedDate;
}
public DateTime SelectedDate
{
get
{
return this._selectedDate;
}
}
}
Step 2: Create "DateSelectedEventHandler" delegate
public delegate void DateSelectedEventHandler(object sender, DateSelectedEventArgs e);
Step 3: Create "DateSelected" event.
public event DateSelectedEventHandler DateSelected;
Step 4: Create a protected virtual method to raise the event.
protected virtual void OnDateSelection(DateSelectedEventArgs e)
{
if (DateSelected != null)
{
DateSelected(this, e);
}
}
Step 5: Finally raise the event, when the date selection in the calendar changes.
DateSelectedEventArgs dateSelectedEventData = new DateSelectedEventArgs(calendar.SelectedDate);
OnDateSelection(dateSelectedEventData);
Here is the complete code of the composite custom calendar control:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace CustomControls
{
[ToolboxData("<{0}:CustomCalendar runat=server></{0}:CustomCalendar>")]
public class CustomCalendar : CompositeControl
{
TextBox textBox;
ImageButton imageButton;
Calendar calendar;
protected override void CreateChildControls()
{
Controls.Clear();
textBox = new TextBox();
textBox.ID = "dateTextBox";
textBox.Width = Unit.Pixel(80);
imageButton = new ImageButton();
imageButton.ID = "calendarImageButton";
imageButton.Click += new ImageClickEventHandler(imageButton_Click);
calendar = new Calendar();
calendar.ID = "calendarControl";
calendar.SelectionChanged += new EventHandler(calendar_SelectionChanged);
calendar.Visible = false;
this.Controls.Add(textBox);
this.Controls.Add(imageButton);
this.Controls.Add(calendar);
}
void calendar_SelectionChanged(object sender, EventArgs e)
{
textBox.Text = calendar.SelectedDate.ToShortDateString();
DateSelectedEventArgs dateSelectedEventData = new DateSelectedEventArgs(calendar.SelectedDate);
OnDateSelection(dateSelectedEventData);
calendar.Visible = false;
}
void imageButton_Click(object sender, ImageClickEventArgs e)
{
if (calendar.Visible)
{
calendar.Visible = false;
}
else
{
calendar.Visible = true;
if (string.IsNullOrEmpty(textBox.Text))
{
calendar.VisibleDate = DateTime.Today;
}
else
{
DateTime output = DateTime.Today;
bool isDateTimeConverionSuccessful = DateTime.TryParse(textBox.Text, out output);
calendar.VisibleDate = output;
}
}
}
[Category("Appearance")]
[Description("Sets the image icon for the calendar control")]
public string ImageButtonImageUrl
{
get
{
EnsureChildControls();
return imageButton.ImageUrl != null ? imageButton.ImageUrl : string.Empty;
}
set
{
EnsureChildControls();
imageButton.ImageUrl = value;
}
}
[Category("Appearance")]
[Description("Gets or sets the selected date of custom calendar control")]
public DateTime SelectedDate
{
get
{
EnsureChildControls();
return string.IsNullOrEmpty(textBox.Text) ? DateTime.MinValue : Convert.ToDateTime(textBox.Text);
}
set
{
if (value != null)
{
EnsureChildControls();
textBox.Text = value.ToShortDateString();
}
else
{
EnsureChildControls();
textBox.Text = "";
}
}
}
protected override void RecreateChildControls()
{
EnsureChildControls();
}
protected override void Render(HtmlTextWriter writer)
{
AddAttributesToRender(writer);
writer.AddAttribute(HtmlTextWriterAttribute.Cellpadding, "1");
writer.RenderBeginTag(HtmlTextWriterTag.Table);
writer.RenderBeginTag(HtmlTextWriterTag.Tr);
writer.RenderBeginTag(HtmlTextWriterTag.Td);
textBox.RenderControl(writer);
writer.RenderEndTag();
writer.RenderBeginTag(HtmlTextWriterTag.Td);
imageButton.RenderControl(writer);
writer.RenderEndTag();
writer.RenderEndTag();
writer.RenderEndTag();
calendar.RenderControl(writer);
}
public event DateSelectedEventHandler DateSelected;
protected virtual void OnDateSelection(DateSelectedEventArgs e)
{
if (DateSelected != null)
{
DateSelected(this, e);
}
}
}
public class DateSelectedEventArgs : EventArgs
{
private DateTime _selectedDate;
public DateSelectedEventArgs(DateTime selectedDate)
{
this._selectedDate = selectedDate;
}
public DateTime SelectedDate
{
get
{
return this._selectedDate;
}
}
}
public delegate void DateSelectedEventHandler(object sender, DateSelectedEventArgs e);
}
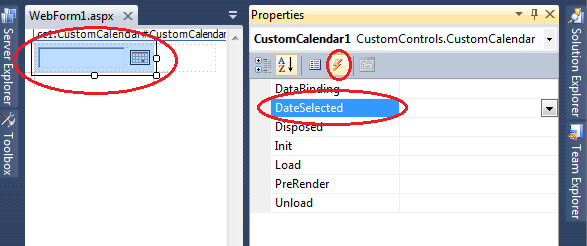
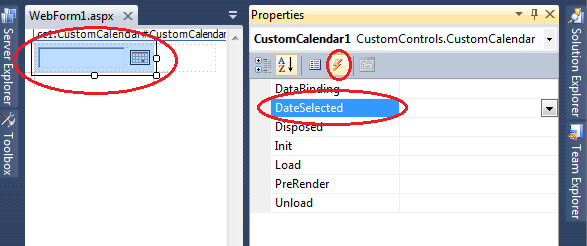
Build the CustomControls project. In an asp.net web application add a reference to the CustomCalendar control. Drag and drop the CustomCalendar control on a webform. Right click on the control and select properties. In the properties window, click on the events icon. Notice that, the event "DateSelected" is displayed.

Double click on the "DateSelected" event. This should automatically generate an event handler method. Implement the event handler method as shown below.
protected void CustomCalendar1_DateSelected(object sender, CustomControls.DateSelectedEventArgs e)
{
Response.Write(e.SelectedDate.ToShortDateString());
}
Please run the project, and test.
Next Video: Assigning an image, to the Custom Calendar in visual studio tool box

Part 113 - Adding composite custom controls to visual studio tool box
Part 114 - Adding properties to composite custom controls
Part 115 - Solving the problems of asp.net composite custom calendar control
In this video we will discuss about adding custom event to the asp.net composite custom calendar control that we have been working with from Parts 112 to 115. Please watch Parts 112 to 115 from the asp.net video tutorial before proceeding with this video.
We have discussed about adding custom events to user controls in Parts 106 to 108. You can watch these videos from the asp.net video tutorial. Adding custom events to a composite control is similar to adding events to user controls.
There are 5 simple steps to add "DateSelected" custom event to composite custom calendar control
Step 1: Create "DateSelectedEventArgs" that will contain event data
public class DateSelectedEventArgs : EventArgs
{
private DateTime _selectedDate;
public DateSelectedEventArgs(DateTime selectedDate)
{
this._selectedDate = selectedDate;
}
public DateTime SelectedDate
{
get
{
return this._selectedDate;
}
}
}
Step 2: Create "DateSelectedEventHandler" delegate
public delegate void DateSelectedEventHandler(object sender, DateSelectedEventArgs e);
Step 3: Create "DateSelected" event.
public event DateSelectedEventHandler DateSelected;
Step 4: Create a protected virtual method to raise the event.
protected virtual void OnDateSelection(DateSelectedEventArgs e)
{
if (DateSelected != null)
{
DateSelected(this, e);
}
}
Step 5: Finally raise the event, when the date selection in the calendar changes.
DateSelectedEventArgs dateSelectedEventData = new DateSelectedEventArgs(calendar.SelectedDate);
OnDateSelection(dateSelectedEventData);
Here is the complete code of the composite custom calendar control:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace CustomControls
{
[ToolboxData("<{0}:CustomCalendar runat=server></{0}:CustomCalendar>")]
public class CustomCalendar : CompositeControl
{
TextBox textBox;
ImageButton imageButton;
Calendar calendar;
protected override void CreateChildControls()
{
Controls.Clear();
textBox = new TextBox();
textBox.ID = "dateTextBox";
textBox.Width = Unit.Pixel(80);
imageButton = new ImageButton();
imageButton.ID = "calendarImageButton";
imageButton.Click += new ImageClickEventHandler(imageButton_Click);
calendar = new Calendar();
calendar.ID = "calendarControl";
calendar.SelectionChanged += new EventHandler(calendar_SelectionChanged);
calendar.Visible = false;
this.Controls.Add(textBox);
this.Controls.Add(imageButton);
this.Controls.Add(calendar);
}
void calendar_SelectionChanged(object sender, EventArgs e)
{
textBox.Text = calendar.SelectedDate.ToShortDateString();
DateSelectedEventArgs dateSelectedEventData = new DateSelectedEventArgs(calendar.SelectedDate);
OnDateSelection(dateSelectedEventData);
calendar.Visible = false;
}
void imageButton_Click(object sender, ImageClickEventArgs e)
{
if (calendar.Visible)
{
calendar.Visible = false;
}
else
{
calendar.Visible = true;
if (string.IsNullOrEmpty(textBox.Text))
{
calendar.VisibleDate = DateTime.Today;
}
else
{
DateTime output = DateTime.Today;
bool isDateTimeConverionSuccessful = DateTime.TryParse(textBox.Text, out output);
calendar.VisibleDate = output;
}
}
}
[Category("Appearance")]
[Description("Sets the image icon for the calendar control")]
public string ImageButtonImageUrl
{
get
{
EnsureChildControls();
return imageButton.ImageUrl != null ? imageButton.ImageUrl : string.Empty;
}
set
{
EnsureChildControls();
imageButton.ImageUrl = value;
}
}
[Category("Appearance")]
[Description("Gets or sets the selected date of custom calendar control")]
public DateTime SelectedDate
{
get
{
EnsureChildControls();
return string.IsNullOrEmpty(textBox.Text) ? DateTime.MinValue : Convert.ToDateTime(textBox.Text);
}
set
{
if (value != null)
{
EnsureChildControls();
textBox.Text = value.ToShortDateString();
}
else
{
EnsureChildControls();
textBox.Text = "";
}
}
}
protected override void RecreateChildControls()
{
EnsureChildControls();
}
protected override void Render(HtmlTextWriter writer)
{
AddAttributesToRender(writer);
writer.AddAttribute(HtmlTextWriterAttribute.Cellpadding, "1");
writer.RenderBeginTag(HtmlTextWriterTag.Table);
writer.RenderBeginTag(HtmlTextWriterTag.Tr);
writer.RenderBeginTag(HtmlTextWriterTag.Td);
textBox.RenderControl(writer);
writer.RenderEndTag();
writer.RenderBeginTag(HtmlTextWriterTag.Td);
imageButton.RenderControl(writer);
writer.RenderEndTag();
writer.RenderEndTag();
writer.RenderEndTag();
calendar.RenderControl(writer);
}
public event DateSelectedEventHandler DateSelected;
protected virtual void OnDateSelection(DateSelectedEventArgs e)
{
if (DateSelected != null)
{
DateSelected(this, e);
}
}
}
public class DateSelectedEventArgs : EventArgs
{
private DateTime _selectedDate;
public DateSelectedEventArgs(DateTime selectedDate)
{
this._selectedDate = selectedDate;
}
public DateTime SelectedDate
{
get
{
return this._selectedDate;
}
}
}
public delegate void DateSelectedEventHandler(object sender, DateSelectedEventArgs e);
}
Build the CustomControls project. In an asp.net web application add a reference to the CustomCalendar control. Drag and drop the CustomCalendar control on a webform. Right click on the control and select properties. In the properties window, click on the events icon. Notice that, the event "DateSelected" is displayed.

Double click on the "DateSelected" event. This should automatically generate an event handler method. Implement the event handler method as shown below.
protected void CustomCalendar1_DateSelected(object sender, CustomControls.DateSelectedEventArgs e)
{
Response.Write(e.SelectedDate.ToShortDateString());
}
Please run the project, and test.
Next Video: Assigning an image, to the Custom Calendar in visual studio tool box
If you are searching life partner. your searching end with kpmarriage.com. now kpmarriage.com offer free matrimonial website which offer free message, free chat, free view contact information. so register here : kpmarriage.com- Free matrimonial website




0 comments:
Post a Comment